엣지, 크롬 개발자 도구 언어 변경 및 팝업 자동실행
엣지와 크롬 등 브라우저의 개발자 도구(DevTools)은 웹개발을 하는 개발자에게 필수적인 툴 중 하나인데요.
엣지와 크롬 개발자 도구의 언어 변경하는 방법과
팝업을 열렸을 때 자동으로 개발자 도구가 자동 실행되도록 하는 방법을 설명하는 글입니다.
▤ 목차
개발자 도구(DevTools) 실행 방법
엣지 개발자 도구
엣지에서 개발자 도구 실행 단축키는 F12 또는 Ctrl+Shift+I 입니다.
엣지에서 우측 상단 [· · ·] 버튼을 누르고,
기타 도구 > 개발자 도구 를 선택하여 실행할수도 있습니다.

크롬 개발자 도구
크롬에서 개발자 도구 실행 단축키는 F12 또는 Ctrl+Shift+I 입니다.
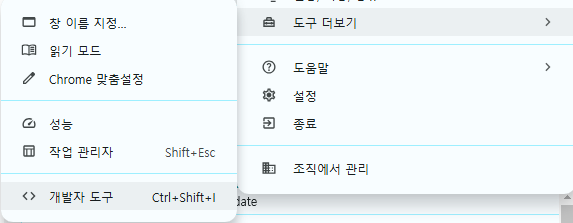
크롬에서 우측 상단 [· · ·(세로로)] 버튼을 누르고,
도구 더보기 > 개발자 도구 를 선택하여 실행할수도 있습니다.

개발자 도구 언어 변경 방법
엣지 개발자 도구
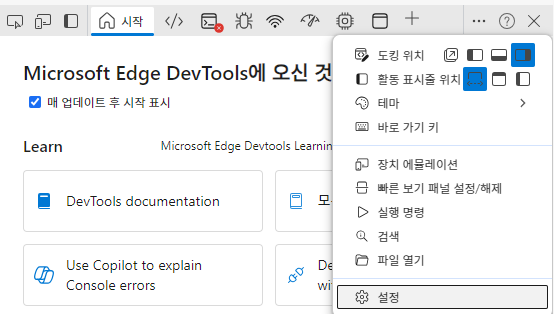
1. 엣지 개발자 도구의 우측 상단 [· · ·] 버튼을 누르고, 설정 버튼을 누릅니다.

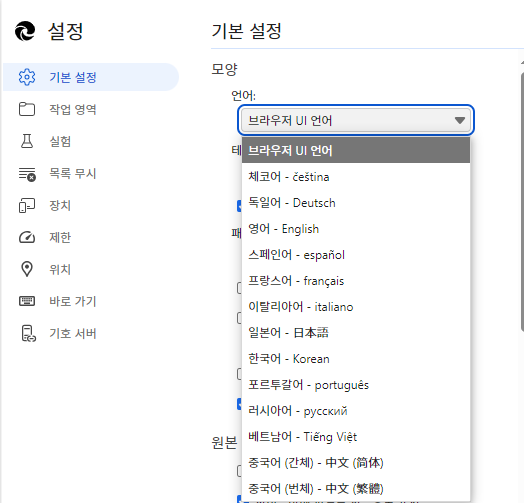
2. 기본 설정에 모양 > 언어에 콤보박스를 통해 원하는 언어로 변경할 수 있습니다.

크롬 개발자 도구
1. 크롬 개발자 도구의 우측 상단 [톱니바퀴] 버튼을 누릅니다.

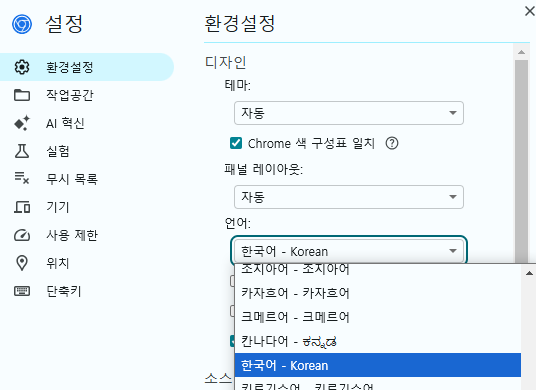
2. 환경설정 > 언어에 콤보박스를 통해 원하는 언어로 변경할 수 있습니다.

팝업창 개발자 도구 자동 실행
엣지 개발자 도구
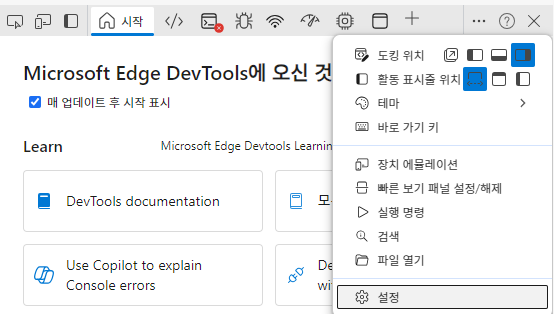
1. 엣지 개발자 도구의 우측 상단 [· · ·] 버튼을 누르고, 설정 버튼을 누릅니다.

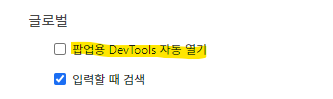
2. 하단에 글로벌 > 팝업용 DevTools 자동 열기 체크

3. 개발자 도구를 실행한 상태로 팝업창을 띄워보면, 팝업창의 개발자 도구가 자동 실행됩니다.
크롬 개발자 도구
1. 크롬 개발자 도구의 우측 상단 [톱니바퀴] 버튼을 누릅니다.

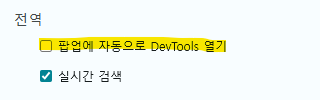
2. 하단에 전역 > 팝업에 자동으로 DevTools 열기 체크

3. 개발자 도구를 실행한 상태로 팝업창을 띄워보면, 팝업창의 개발자 도구가 자동 실행됩니다.
팝업이 열릴 때 개발자 도구가 열리는 것은 기본 설정이 아니다보니,
팝업창 개발하는 데에 어려움을 겪을 때가 있는데,
위와 같이 설정하고나면 팝업창이 열릴 때부터 트래킹할 수 있게 되어 편리합니다.
유용하게 사용해보시길 바랍니다. 감사합니다.